بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل آموزش
آموزش کامل و جامع بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل در سال 1403 و 1404

بهترین روش 0 تا 100 بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل
اگه میخواید یاد بگیرید که چطوری بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل با ما در زرین لینک تا ادامه همراه باشید.
اگر میخواهید یاد بگرید که بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل
بهترین روش جدید بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل 1403
روش های دیگه رو امتحان کردی نشد ؛، زرین لینک مرجعه آموزش های بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل می باشد ، که به راحتی مشکلتون حل میکنیم
می تونید این مقاله جدید و خواندنی رو از سایت زرین لینک مطالعه گکنید و در انتها اگه دوست داشتی یه نظری هم در قسمت پایین ثبت کنی

آخرین روش بهترین روش تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی 0 تا 100 کامل جدید که مشکل حل کنیم؟
بهترین روش ها در سایت زرین لینک
تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی
- مقالات آموزشی
- بروزرسانی شده در

فرض کنید قرار است یک کتاب بدون جلد را مطالعه کنید! تصویر شاخص وردپرس یا تصویر بندانگشتی مانند یک دفترچهی زیبای راهنما برای بازدیدکنندگان از مطالب، صفحات فهرست مقالات و … است. تا بهحال شده به این فکر کنید که شما بهقصد خرید یک دفترچه یادداشت برنامهریزی روزانه وارد یک فروشگاه بزرگ لوازمالتحریر میشوید هنگام دیدن قفسههای مربوط به فروش دفترچه یادداشت اولین چیزی که شمارا جذب خرید میکند ظاهر و جنبهی بصری آن دفترچه است؟ یعنی شما ابتدا بهظاهر و زیبایی و میزان جذابیت آن دفترچه دقت میکنید و سپس محتوا، تعداد صفحات و مقاوم بودن ورقههای آن و دیگر موارد را میسنجید. تصویر شاخص در وردپرس تقریباً چنین نقشی را ایفا میکند.
در این مقاله قصد داریم در مورد تصویر شاخص در وردپرس و ویژگیها، مزایا و فواید آن و اینکه چرا وجود آن در وبسایت شما ضروری است صحبت کنیم. بنابراین تا انتهای مقاله همراه ما باشید.
آنچه در این مقاله میخوانید
تصویر شاخص وردپرس چیست
تصاویر شاخص (Thumbnails) یا تصویر بندانگشتی تصاویری هستند که در صفحه لیست نوشتههای وبلاگ یا در کنار عنوان نوشته در صفحه اصلی و یا به شکل کاور مقاله در شبکههای اجتماعی نشان داده میشود. یکی از مزایا و ویژگیهای مثبتی که تصویر شاخص دارد این است که به زیبایی سایت شما کمک میکند و باعث میشود مخاطب حس خوبی را از نوشته شما دریافت کند. سعی کنید برای هر نوشته یا مقاله تصویر شاخصی مربوط به محتوای آن را انتخاب کنید. انتخاب یک تصویر زیبا و جذاب باعث کنجکاوی کاربر برای خواندن مقالات و پستهای شما میشود.
چرا باید از تصویر شاخص در وردپرس استفاده کنیم
تصویر شاخص ویژگی فراتر از زیبایی و جلوهسازی برای سایت و مقالات شما دارد و دارای ویژگیها و مزایای بسیاری است که در زیر به برخی از آنها اشاره میکنیم.
جذب بازدیدکننده و کاربر: نمایش تصاویری جذاب و زیبا کاربر را تشویق میکند تا پستها و نوشتههای شمارا بخوانند.
افزایش ارزش محتوا: داشتن تصویر به خوانندگان پستها و نوشتههای شما کمک میکند تا محتوای شمارا بهتر درک کنند همچنین وجود تصویر در محتوای مقالات و نوشتههای شما باعث میشود تا نوشتهی شما حس کسلکننده بودن را به خواننده القا نکند.
بهبود سئو: استفاده از کلمات کلیدی مناسب برای تصاویر و ویژگی alt تصاویر به بهبود سئو ( SEO ) سایت شما کمک میکند. سئو سایت شما بیشتر از اینکه از الگریتمهای گوگل رتبه بگیرد، از تجربه کاربر روی سایت شما نمره میگیرد! گوگل همیشه گفته: میزان زمانی که کاربر روی سایت شما سپری میکند باعث میشود من متوجه شوم که آن صفحه چقدر مناسب است و از آن پس تصمیم میگیرم سایت شما و مقالاتتان را به عنوان مقالات مرجع در سرچها نمایش دهم یا خیر. پس با یک تصویر مناسب به ماندگاری کاربر برروی سایت خود بیشتر کمک کنید.
فعال کردن تصویر شاخص در قالب وردپرس
امکان گذاشتن تصویر شاخص در نسخه 3 وردپرس عرضه شد اما بااینحال قالبهایی هستند که از آن پشتیبانی نمیکنند در اینجا نحوهی فعال کردن تصویر شاخص در قالبهایی از وردپرس که پشتیبانی نمیکنند را به شما آموزش میدهیم. البته باید یادآور شوم چنین مشکلات پیش پا افتادهای در قالب وردپرس ایرانی اهورا دیده نمیشود.
برای فعالسازی تصویر شاخص در قالب وردپرس کافی است که کد زیر را در فایل functions.php قالب وردپرس سایت خود جایگذاری کنید.
add_theme_support( 'post-thumbnails' );بعد از وارد کردن کد بالا، هنگام ایجاد یا ویرایش نوشته، تنظیمات تصویر شاخص در دسترس شما قرار میگیرد. اما کد بالا به تنهایی باعث نمیشود که قالب شما تصاویر شاخص را نمایش دهد بنابراین برای نمایش تصاویر باید قطعه کد زیر را به فایلی که میخواهید در آن نمایش داده شود اضافه کنید.
<؟ php the_post_thumbnail ()؛ ؟>فایلی که باید ویرایش شود با توجه به قالب وردپرس شما ممکن است متفاوت باشد، اما کد باید درون یک حلقه یا loop قرار بگیرد. بعد از انجام دادن این مراحل میتوانید تصویر شاخص را به نوشته خود اضافه کنید.
تنظیمات تغییر ابعاد تصویر شاخص در وردپرس
برای تنظیم ابعاد تصاویر شاخص محدودیت خاصی وجود ندارد بااینوجود بهطور پیشفرض وردپرس دارای 5 سایز مختلف است.
- اندازه بندانگشتی (thumbnail) با ابعاد 50 در 50 پیکسل
- اندازه کوچک (medium)با ابعاد 300 در 300 پیکسل
- اندازه متوسط (medium_large) با ابعاد 768 در 0 پیکسل
- اندازه بزرگ (large) با ابعاد تصویر 1024 در 1024 پیکسل
- اندازه کامل (full)سایز اصلی تصویر
گاهی اوقات ممکن است این اندازههای پیشفرض موردنیاز شما نباشد در چنین مواقعی برای تنظیم ابعاد تصویر شاخص بهاندازهی دلخواه دو راهحل پیش روی شما وجود دارد که در ادامه به شما آن را آموزش میدهیم.
روش اول
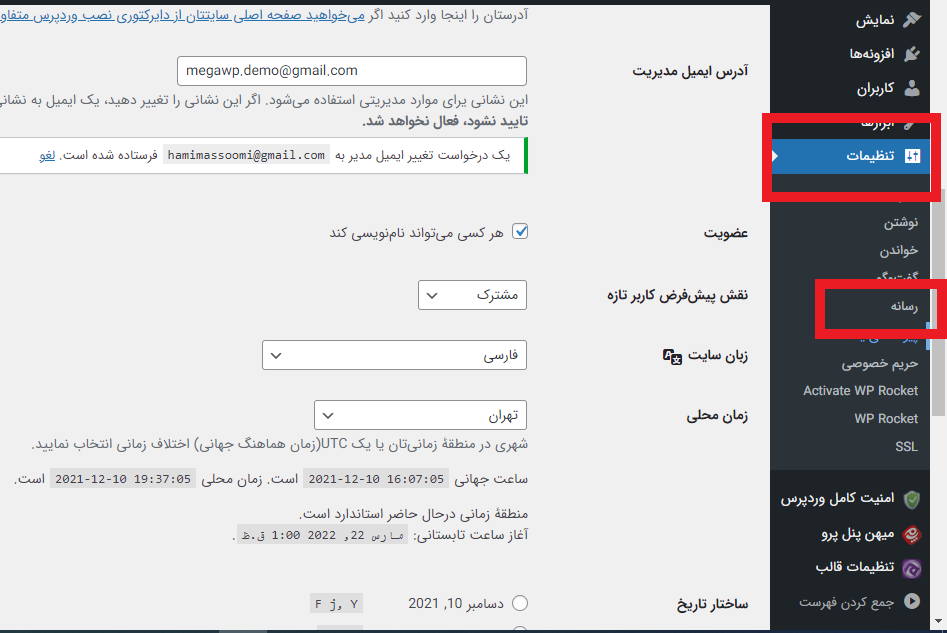
از داشبورد وردپرس خود، به منوی تنظیمات بروید، سپس بر روی رسانه کلیک کنید مانند تصویر زیر:

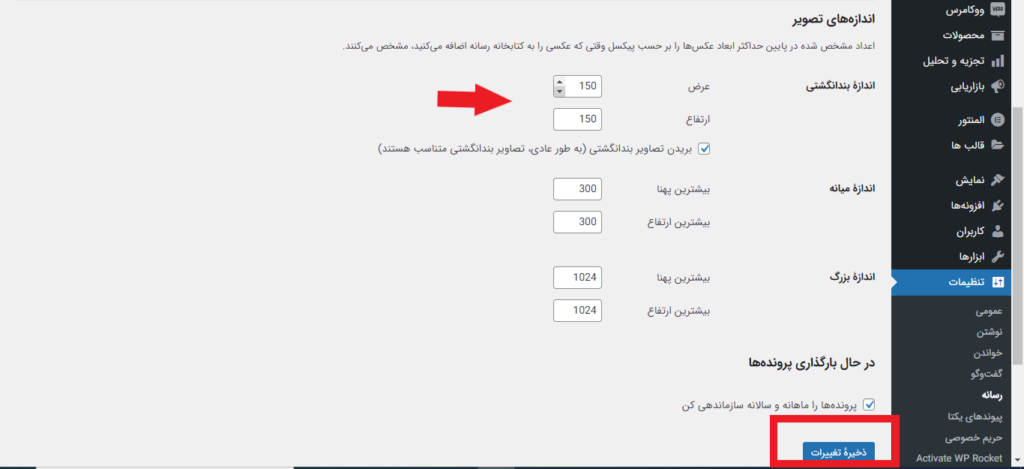
با کلیک کردن بر روی رسانه وارد صفحه تنظیمات رسانه میشود، اندازههای جدید خود را بهدلخواه وارد کنید. هنگامی که اندازهی موردنظر خود را وارد کردید، بر روی ذخیره تغییرات کلیک کنید. مانند تصویر زیر

روش دوم
با استفاده از تابع add _image _size قابلیت ساخت تصویر شاخص با ابعاد دلخواه وجود دارد. برای اینکار دستورات زیر را به فایل فانکشن functions.php قالب وردپرس اضافه میکنیم.
add_theme_support( 'pop-up-banner' );حال با اضافه کردن کدهای زیر میتوانید تصاویر جدید وردپرس را به اندازهی دلخواه خود ادیت و ویرایش کنید.
add_ image _size( 'pop-up banner size', 1000, 590 );
add _image _size( 'widget size', 220, 180 );انتخاب تصویر شاخص برای نوشتهها در وردپرس
در پیشخوان وردپرس خود به قسمت نوشتهها بروید و سپس بر روی افزودن نوشته کلیک کنید. مانند تصویر زیر
